圖片優化的重要性
根據2016 Jumpshot和Moz研究數據分析,Google圖片搜尋已經是Google.com後第二大使用率最高的搜尋平台,其搜尋量超過剩餘的十大網絡資產總和。

圖片內容
避免在圖片中嵌入文字- 圖片在行動頁面上,可能因為縮小導致文字不容易辨識
- 且網頁翻譯工具並不支援圖片。為了盡可能讓更多人存取您的內容,請透過 HTML 加入文字。
圖片清晰
比起模糊不清的圖片,高畫質相片較能吸引使用者的目光。此外,清晰的圖片在結果縮圖中更為吸睛,可提高使用者造訪您網站的機率。
加載速度
在網頁的整體大小中,圖片往往佔有最大的比例,並可能會導致網頁載入速度緩慢,建議將檔案壓縮過後再上傳,使檔案不超過300kb。可以使用Google speed insight測試網頁速度,裡面會列出該網頁需要優化的項目,可看到圖片是否需要優化。

圖片大小
這裡指的不是圖片的檔案大小,而是「像素」的大小,越大的圖片搜尋引擎越喜歡,盡量在檔案大小內盡量將圖片放大。- 圖片搜尋傾向給較大的圖片好—點的排名
- 圖片在限制範圍內盡可能放大
- 建議寬度在600pixel以上
- 不超過瀏覽器檢視範圍(寬度7,000 Pixels 以內)

網頁標題、中繼說明及內容
在圖片搜尋結果頁的圖片標題及說明,Google可能會參照圖片所在頁面的網頁標題跟中繼說明呈現,會出現在搜尋結果頁。而網頁內圖片的前後文及圖說,會影響搜尋引擎對圖片的內容判斷,都是需要優化的項目。

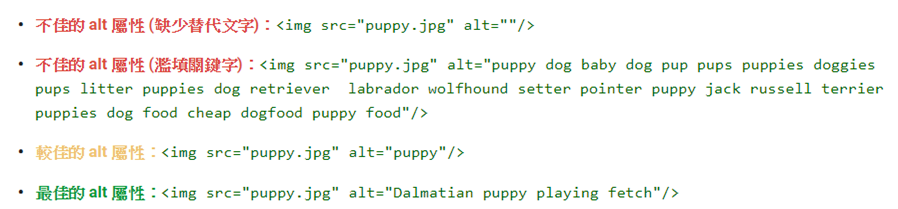
替代文字替代文字
替代文字是用來描述圖片的文字,可協助看不到網頁中圖片的使用者(包括使用螢幕閱讀器,或網路連線速度偏慢的使用者)瞭解圖片內容,是搜尋引擎判斷圖片內容的重要位置。格式<img src="puppy.jpg" alt="Dalmatian puppy playing fetch"/>
優化要領:
- 簡明扼要
- 2-6個字
- 100個字元以內
- 避免重複
- 在縮圖跟大圖用樣的替代文字無妨
- 在網頁標題出現相同關鍵字有助於排名

檔名、標題
檔案名稱可讓 Google 推斷圖片的主題,是重要關鍵詞因素,建議可將關鍵字帶入檔名,例如下圖就使用wedding-shoes.jpg為檔名。
圖片XML Sitemap
就像網頁丶影片—樣, 搜尋引擎也會採用圖片XML Sitemap 的資訊 ,Google網站管理員工具會在報告顯示索引了哪些圖片。
結構化資料
![clip_image002[4] clip_image002[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjktAS5b-pCrka16CpNpAWKSUnQXoFRSIQ4FurAozRcUWK4KmU2NEd3tGQkA1Q2FWW3Xi4YINcBRAktkmoDP-11W1lTSFOzyhl0uG1I7Z7DgkXpLcDNmp24O7MBTZ3jMIinhb_NTTSaop8/?imgmax=800)
加入結構化資料,Google 圖片就能以複合式搜尋結果顯示圖片,為使用者提供與您的網頁相關的較豐富的資訊(如右圖)
目前Google 圖片支援下列類型的結構化資料:
- 產品
- 影片
- 食譜
使用google的結構化測試工具,測試網站中的結構化是否正確。


